7. Property CSS
a) Box Model
merupakan sebuah konsep dimana setiap elemen halaman website kita anggap seabgai sebuah kotak (box). Box inilah yang akan kemudian membangun struktur
desain dan layout dari website. Pembahasan yang akan kita pelajari meliputi :
4. Position
-----------------lanjutan
4. Position
Property position = menentukan posisi box terhadap objek lain. Nilai yang dapat diberikan pada property position sebagai berikut :
- Static, posisinya tidak terpengaruh oleh property top, bottom, left dan right.
- Relative, posisinya terpengaruh oleh property top, bottom, left dan right.
- Fixed, Posisinya tidak berubah walaupun melakukan scroll pada layar.
- Absolute, posisinya dapat diatur secara bebas terhadap container yang diberi relative.
- Sticky, menggabungkan posisi relative dan fixed tergantung posisi scroll.
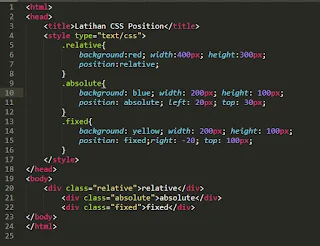
Perhatikan contoh script dibawah ini dengan nama file position.html
<html>
<head>
<title>Latihan CSS Position</title>
<style type="text/css">
.relative{
background:red; width:400px; height:300px;
position:relative;
}
.absolute{
background: blue; width: 200px; height: 100px;
position: absolute; left: 20px; top: 30px;
}
.fixed{
background: yellow; width: 200px; height: 100px;
position: fixed;right: -20; top: 100px;
}
</style>
</head>
<body>
<div class="relative">relative</div>
<div class="absolute">absolute</div>
<div class="fixed">fixed</div>
</body>
</html>
<head>
<title>Latihan CSS Position</title>
<style type="text/css">
.relative{
background:red; width:400px; height:300px;
position:relative;
}
.absolute{
background: blue; width: 200px; height: 100px;
position: absolute; left: 20px; top: 30px;
}
.fixed{
background: yellow; width: 200px; height: 100px;
position: fixed;right: -20; top: 100px;
}
</style>
</head>
<body>
<div class="relative">relative</div>
<div class="absolute">absolute</div>
<div class="fixed">fixed</div>
</body>
</html>
Pada website akan terlihat sebagai berikut :
Semoga bermanfaat buat sobat yang baru tau👊👊👋😉








0 Komentar